HTML Gizleme Öğesi: Gizli Özellik Nedir ve Nasıl Kullanılır?

HTML gizleme öğesi günümüzde web geliştirme alanında sıklıkla karşılaşılan bir konu olan HTML gizleme öğesi, belirli içeriği kullanıcının göremeyeceği şekilde sayfada saklamak için kullanılan bir yapıdır. Ancak, bu özellik bazı durumlarda yanlış kullanıldığında SEO açısından olumsuz sonuçlara neden olabilir. Bu makalede, HTML gizleme öğesinin ne olduğunu, nasıl kullanıldığını ve uygun kullanım örneklerini detaylı bir şekilde ele alacağız.
HTML Gizleme Öğesi Nedir?
HTML gizleme öğesi, içeriği kullanıcıya görünür olmadan saklamak için kullanılan bir yapıdır. Bu özellik genellikle CSS ile birlikte kullanılır ve içeriği sayfa düzenini düzenlemek veya belirli durumlar için gizlemek amacıyla kullanılır. Ancak, içeriğin gizlenme amacı ve kullanımı konusunda dikkatli olunmalıdır.
HTML Gizleme Öğesi Nasıl Kullanılır?
HTML gizleme öğesini kullanırken, içeriğin arama motorları tarafından hala indekslenebilir olması önemlidir. Bu nedenle, gizli içeriği göstermek için CSS’in display: none; özelliği kullanılmalıdır. Ayrıca, içeriğin gizlenme nedeni ve kullanımı, sayfa ziyaretçileri ve arama motorları için açık olmalıdır
Bir bileşenin web sayfasında görünmez olmasını sağlamak için, bir bileşenin HTML işaretlemesine HTML gizleme öğesini uygulayabilirsiniz.
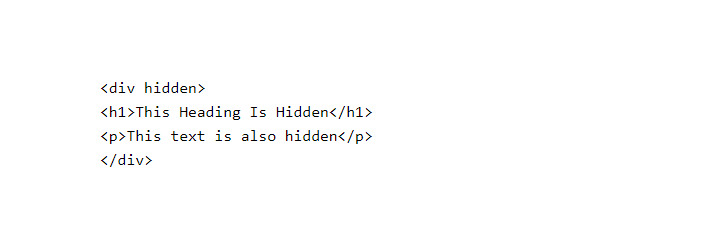
Bunu yapmak için gizlemek istediğiniz öğeye “gizli” ifadesini ekleyin. Gizlemek istediğiniz bir başlığı ve paragrafı şu şekilde arayabilirsiniz:

Bu özellik Chrome, Edge, Firefox ve Safari dahil olmak üzere başlıca tarayıcılarda çalışır.
HTML Gizleme Özelliği Nasıl Çalışır?
HTML hide özelliği, herhangi bir web sayfası öğesini HTML belgesinden kaldırmadan kullanıcılar için görünmez hale getirir. Bir sayfadaki içeriğin görünürlüğünü kontrol etmenize olanak tanır.
Bir öğeye gizli niteliğin eklenmesi, tarayıcının aşağıdaki CSS özelliğini uygulamasına neden olur:

Sayfa, öğe yokmuş gibi oluşturulur ve öğeyi görüntüleyen kişi için görünmez hale getiriyor.
Ancak öğe hala DOM’da mevcuttur, bu da ona JavaScript kullanarak erişebileceğiniz ve onu değiştirebileceğiniz anlamına gelir.
Diyelim ki “Devamını Oku” butonunun bulunduğu bir web sayfanız var. Detaylı içerik kısmını gizli özelliği ile işaretleyerek görünmez hale getirebilirsiniz.
Daha sonra, kullanıcı “Daha Fazlasını Oku” düğmesini tıkladığında, bir JavaScript işlevi gizli özniteliği ayrıntılı içerik bölümünden kaldırabilir ve bu özelliği kullanıcı için görünür ve erişilebilir hale getirebilirsiniz.
Neden Bir HTML Öğesini Gizlemek İstiyorsunuz?
HTML öğelerinin nasıl gizleneceğini öğrenmek şunları yapmanızı sağlar:
- Düzenleyici arayüzler
- İçeriğe öncelik verin
- Duyarlı bir tasarım oluşturun
Gizli öğeler, kullanıcılarınıza yalnızca en önemli bilgileri sunmak için bir sayfadaki dikkat dağıtıcı unsurları en aza indirmenize olanak tanır. Örneğin, gelişmiş ayarları veya ek bilgileri tıklanabilir bağlantıların veya düğmelerin arkasına gizleyebilirsiniz.
Web Tasarımında Öğeleri Gizlemeye Yönelik Diğer Teknikler
Web tasarımındaki öğeleri gizlemeye yönelik farklı teknikler arasında CSS ve JavaScript kullanımı yer alır. Her yaklaşım, belirli kullanım durumlarına uyan benzersiz avantajlar sunar.
Bu yöntemler arasında seçim yapmak, öğelerin düzen ile nasıl etkileşime girmesi gerektiği, erişilebilirliğin bir sorun olup olmadığı ve animasyonlara ihtiyacınız olup olmadığı da dahil olmak üzere tercihlerinize bağlıdır.
CSS Ekranını Kullanma
CSS kullanarak öğeleri gizlemek için “display” özelliğini “none” değeriyle kullanabilirsiniz. Bu yöntem, öğeyi belge akışından kaldırır; bu, öğenin yer kaplamayacağı ve kullanıcılar tarafından görülmeyeceği anlamına gelir.
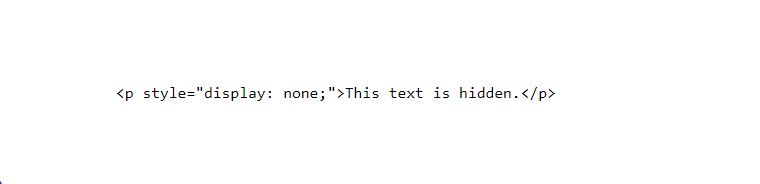
CSS görüntüsünü kullanmanın iki yöntemi vardır. Bunlardan ilki, “display: none” ile bir “style” özelliği eklediğiniz satır içi CSS aracılığıyladır. HTML öğenizde.
Örneğin:

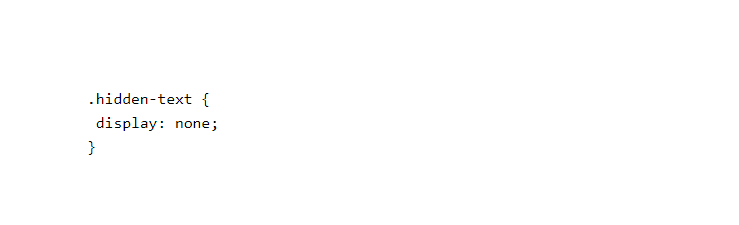
İkinci yöntem harici veya dahili CSS’dir. CSS dosyanızda veya <style> etiketinizde, gizlemek istediğiniz öğeyi bir sınıf, kimlik veya herhangi bir seçici kullanarak hedefleyin ve “display: none;” ayarını yapın.
Örneğin:

Ardından, HTML’nizde gizlemek istediğiniz herhangi bir öğe için “hidden-text” sınıfını kullanın

Bir öğeyi “display: none;” olarak ayarladığınızda normalde kaplayacağı alanı kaldırırsınız ve diğer öğeler boşluğu doldurmak için yer değiştirebilir.
“Ekran: yok” ifadesini içeren öğeler özelliği ekran okuyucular ve diğer yardımcı teknolojiler için görünmez. Dolayısıyla içeriğe bu teknolojilere güvenen kullanıcılar erişemez. Tüm kullanıcıların erişebilmesi gereken içeriği gizlemediğinizden emin olmak için bu özelliği kullanmanın etkilerini göz önünde bulundurun.
HTML Öğelerini Gizlemenin Riskleri
Web sitenizdeki öğeleri yanlış bir şekilde gizlemek, arama sonuçlarındaki görünürlüğünüzü olumsuz etkileyebilir.
Arama motorları, gizli içeriği, içeriği kullanıcılardan gizleyip arama motorlarına sunarak arama sonuçlarını değiştirme girişimi olarak görebilir.
Büyük miktarda anahtar kelimeyle doldurulmuş metni ekranın dışına yerleştirmek veya metni arka planla aynı renkte yapmak için CSS kullanmak, Google’ın ilk günlerinde spam gönderenlerin kullandığı tekniklerdi.
Ancak artık arama motorları bu uygulamaları sıralamaları manipüle etme girişimleri olarak görebilir ve bu da potansiyel olarak cezalarla sonuçlanabilir.
Bu nedenle HTML öğelerini gizlerken dikkatli olun. Ayrıca, öğeleri gizlemeye çalışırken kodu yanlış kullanmak web sitenizde teknik sorunlara yol açabilir.
Site Denetimi ile Teknik SEO Sorunlarını Çözün
Düzenli site denetimleri SEO sorunlarını tanımlamanıza ve çözmenize yardımcı olabilir. HTML öğelerini gizlemeye çalışırken hata yaparsanız ortaya çıkabilecek olanlar da dahil.
Site Denetim aracıları, web sitenizin SEO’suyla ilgili sorunların tespit edilmesine yardımcı olur ve bunların nasıl çözüleceği konusunda öneriler sunar.
İlgili Yazı: SEO Nedir?
Sonuç
HTML gizleme öğesi, içeriği kullanıcıya görünür olmadan sayfada saklamak için kullanılan bir yapıdır. Ancak, bu özelliğin doğru ve etik bir şekilde kullanılması önemlidir ve içeriğin arama motorları tarafından indekslenebilir olması sağlanmalıdır. Uygun kullanımıyla, HTML gizleme öğesi web geliştirme sürecinde kullanışlı bir araç olabilir.




